صفحه وبسايت شما سه راه دارد تا در موبايلها به خوبي نشان داده شود نخست ساختن يك اپليكيشن در دو نسخه اندرويد و ios و دوم ريسپانسيو كردن قالب فعلي تا در نمايش موبايل و دسكتاپ به دو صورت نمايش داده شود اما جديدترين راه را گوگل در اختيار شما قرار داده است و آن هم ساخت يك صفحه گوگل amp است.
اين كه كدام يك بهتر است موضوعي است كه شما آن را مشخص ميكنيد اما اگر سرچ هاي گوگل را ميخواهيد گوگل amp ها يكي از بهترين انتخابها هستند.
پل شاپيرو Paul Shapiro در مقاله خود كه در سايت سرچ انجين لند منتشر كرده به خوبي به چند و چون فني ساخت يك صفحه گوگل amp پرداخته است. با نوين ماركتينگ همراه باشيد تا نسخه بسيار كاملي از اين مقاله را به فارسي مطالعه كنيد.
تمام اطلاعات اين مقاله و نكاتي بسيار فراتر مي تواند در تماس شما با تيم طراحي سايت نوين ماركتينگ در اختيار شما قرار بگيرد
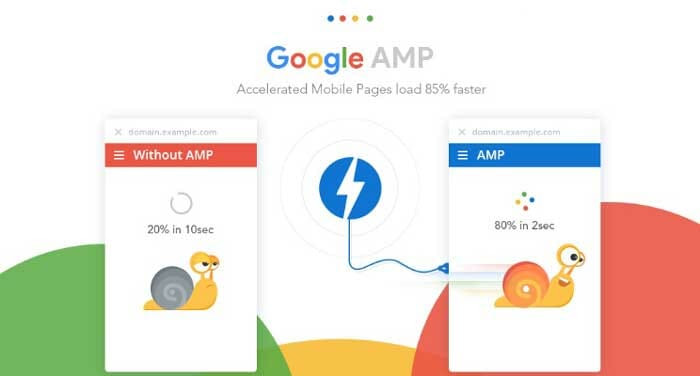
امروزه پروژه Google Accelerated Mobile Pages ) AMP) آغاز به كار كرده است. آيا براي آن آماده هستيد؟ در اين مقاله امروز، من براي شما نمايي كلي از اين كار ارائه ميدهم و به شما نشان مي دهم كه چگونه كار با آن را شروع كنيد.
گوگل amp چيست؟
در اكتبر ۲۰۱۵ ، گوگل اعلام كرد صفحات موبايلي پرشتاب (AMP) يا گوگل amp، يك چارچوب با قابليت دسترسي بالا براي ايجاد صفحات وب موبايل براي بارگيري سريع است. اين تئوري از روي ايده اصلي باز طراحي شده، كه ناشران، و به عبارت بهتر وبمستران را قادر ميسازد به راحتي و با سرعت نتيجه و تجربه كاربر را براي بازديدكنندگان سايت خود از طريق تلفن همراه بهبود ببخشند، بي قرباني كردن درآمد تبليغاتي كه ممكن است به آنها متكي باشند.
با وجودي كه توسعه دهندگان با تجربه، اغلب با بهينه سازي عملكرد خود به صورت فشرده ميتوانند نتايج مشابهي را به دست آورند، اما اكثر وبمستران به علت محدوديت منابع، اين مسئله را ناديده ميگيرند.گوگل AMP اجازه ميدهد تا اين بهينه سازيها بدون تغيير حالت اوليه وب موبايل به راحتي به دست آيد.
همچنين اين تكنولوژي مزاياي مهمي را در بر خواهد داشت. استفاده از گوگل amp در آينده از سوي گوگل و ساير شركتهاي برجسته وب و فن آوري مورد تشويق فراواني قرار ميگيرند.
AMP چگونه كار مي كند؟
اساسا يك چارچوب كلي براي ايجاد صفحات وب موبايل وجود دارد، كه سه بخش اساسي دارد:
- AMP HTML: يك زير مجموعه از HTML است، اين زبان نشانه گذاري داراي تعدادي از تگهاي سفارشي و خواص متعدد است و در كنار آن محدوديتهاي بسياري نيز دارد. اما اگر شما با HTML معمولي آشنا هستيد، نبايد تطبيق صفحات موجود با HTML AMP برايتان دشوار باشد. براي جزئيات بيشتر در مورد تفاوت AMP HTML با HTML اصلي، لينك AMP Project’s list of required markup را بررسي كنيد.
- AMP JS: يك چارچوب كلي از جاوا اسكريپت براي صفحات تلفن همراه است. AMP JS در بيشتر موارد، مديريت منابع و بارگيري غيرمستقيم بارگيري با زمانهاي مختلف را مديريت ميكند. لازم به ذكر است كه استفاده از جاوا اسكريپت به عنوان عضو سوم همراه با AMP مجاز نيست.
- AMP CDN: يك شبكه ارائه محتواي اختياري است، كه براي نمايش صفحات AMP به صورت اختياري به كار گرفته ميشود، تا اين صفحات را كش (cache) كند و به طور خودكار برخي از موارد بهينه سازي عملكرد را بر روي آنها انجام دهند.
چگونه سايت خود را گوگلAMP كنيم؟
براي شروع، شما بايد حداقل دو نسخه از هر صفحه سايت خود ايجاد كنيد: نسخه اصلي صفحه شما كه معمولا كاربران آن را با كامپيوتر مشاهده مي كنند، و نسخه دوم همان نسخه گوگل AMP است.
از آنجايي كه گوگل AMP استفاده از چيزهايي مانند عناصر فرم و جاوا اسكريپت را به صورت شخص ثالث اجازه نميدهد، در اين حالت احتمالا قادر نخواهيد بود كه فرم اصلي سايت، بخش نظرات و برخي از عناصر ديگر كه ممكن است براي داشتن يك صفحه در يك پياده سازي استاندارد مورد استفاده قرار ميگيرد، را به كار ببريد. اگر چه در حال حاضر با استفاده از فريمهايي هك شده (a hack using iframes)، راه حلي براي اين موضوع فراهم شده است.
همچنين احتمال دارد كه شما مجددا قالب سايت خود را بازنويسي كنيد تا محدوديتها را برطرف نماييد. مثلا، تمام CSS هاي AMP بايد داخلي (in-line) و كمتر از ۵۰ كيلوبايت باشند. با توجه به حجم فونتهاي سفارشي بارگذاري شده، بايستي فونتها با استفاده از يك افزونه ويژه amp-font نوشته شوند تا بتوانند بهتر بارگذاري شوند.
موارد چند رسانهاي را به طور خاص در گوگل AMP استفاده كنيد. براي مثال، براي به كار گيري تصاوير نياز به استفاده از تگ amp-img داريد تا اين تگها سفارشي شوند و بايد شامل عرض و ارتفاع صريح باشند.
هنگام تبديل يك وب سايت به قالب گوگل AMP، تا جايي كه ميتوانيد از ويژگيهاي عرض و ارتفاع استفاده نكنيد، اين مسئله ميتواند يك مشكل بزرگ باشد.
علاوه بر اين، اگر تصاوير شما GIF هاي متحرك است، شما بايد از مولفههاي جداگانه AMP-anim جداگانه استفاده كنيد.
مانند تصاوير، يك تگ سفارشي براي جاسازي ويديوها وجود دارد كه بايد به صورت HTML5 از آن استفاده كنيد، نام اين تگ سفارشي amp-video است، با اين حال براي تعبيه كردن ويديوهاي يوتيوب، كه اكثريت ويديوهاي موجود در وب در آن قرار دارد، يك كامپوننت توسعه يافته جداگانه، به نام amp-youtube وجود دارد.
همچنين براي پشتيباني از مواردي مانند نمايش اسلايد در گوگل AMP ميتوان از تگهاي amp-carousel و براي تصوير lightboxes از amp-image-lightbox استفاده كنيد. براي رسانههاي اجتماعي مانند توييتر، اينستاگرام، فيسبوك، پينترس و … از كامپوننتهاي توسعه يافته گوگل AMPتوسط خودشان بايد استفاده كنيد.
استفاده از اين تگ ها و اجزاي يا كامپوننتهاي توسعه يافته دشوار نيست. آنها فقط نياز به برنامه ريزي و به كار گيري در طراحي سايت شما دارند.
براي اينكه گوگل و ديگر فناوريهاي پشتيبان از پروژه گوگل AMP ، نسخه AMP صفحه شما را شناسايي كنند، شما بايد نسخه اصلي صفحه را تغيير دهيد. صفحه اصلي شما بايد تگهاي زير را داشته باشد، اساسا يك تگ استاندارد براي صفحات AMP :
صفحه Discovery AMP همچنين اشاره ميكند كه برخي از پلتفرمهايي كه از گوگل AMP پشتيباني ميكنند، براي مشخص كردن نوع محتواي صفحه متا داده Schema.org دارند. (در حال حاضر “مقاله”، “دستور غذا”، “بررسي” و “ويدئو” به عنوان نمونهاي از اين صفحهها در GitHub ليست شدهاند.)
علاوه بر اين، اين مسئله نشان ميدهد كه متا داده Schema.org الزامي است كه محتوا را در نسخه نمايشي دمو در Google Search news carousel مورد تست قرار دهيد. بنابراين اگر شما در تلاش براي به دست آوردن آينده پرسودي از گوگل با اجراي گوگل AMP هستيد، مطمئن شويد كه طرح شما درست است!
چگونه مي توانم با تبليغات در گوگل AMP كسب درآمد كنم؟
افزايش ناگهاني مسدود كنندههاي تبليغاتي، كسب درآمد از وب سايت را براي وب مسترها دشوار كرده است. براي برخي از كاربران، بهبود زمان بارگذاري وب سايت انگيزهاي براي بلوك كنندههاي تبليغاتي است، تبليغاتي كه ميتواند در بهبود سرعت مرور صفحه كمك كند به عدم مسدود شدن شما كمك مينمايد. گوگل AMP پاسخي به اين موضوع در نظر گرفته است و بيان ميكند كه:
يكي از هدفهاي پروژه صفحات موبايلي پرشتاب اين است كه كاربر محور باشد، اگر در درك اين مهم موفق باشيد كسب درآمد از طريق تبليغات در حالت وب تلفن همراه براي شما تضمين ميشود. اين چهارچوب، با هدف پشتيباني از طيف گستردهاي از فرمتهاي تبليغاتي در صفحات موبايلي پرشتاب است.
در نتيجه، تعدادي از محبوبترين شبكههاي تبليغاتي كه در حال حاضر با استفاده از كامپوننت توسعه يافته amp-ad كار ميكنند و احتمالا نسخههايي با سازگاري بيشتر آنها در راه است مي توان از اين موارد نام برد:
- Amazon A9 (آمازون A9)
- AdReactor (راكتور آگهي)
- Google AdSense (گوگل ادسنس)
- AOL AdTech (اي او ال ادتچ)
- Google Doubleclick (گوگل دابل كليك)
- Flite (فليت)
- Taboola (تابولا)
- Adform (اد فرم)
- DotAndAds (دات اند ادز)
- plista (پليستا)
- Smart AdServer (ادسرور هوشمند)
- Yieldmo (يلدمو)
اگر ميخواهيد ببينيد به چه صورت است، نمونههاي هر شبكه تبليغاتي در فايلهاي .md در صفحه GitHub AMP قابل مشاهده است (within the .md files on AMP’s GitHub page).
اگر كسب و كار شما پيچيدهتر از اين حرفها است – با استفاده از اشتراك paywalls– يا اطلاعات لازم براي اجراي آن در AMP وجود دارد، يا با استفاده از افزونه “AMP Access” ميتوانيد اطلاعات بيشتري كسب كنيد.

آيا AMP را ميتوان آناليز كرد؟
بله در واقع، آناليز در AMP بسيار هوشمند است. براي جلوگيري از رديابي و تجزيه و تحليل چندگانه در رابطه با كند شدن سايت، آنها سياست “اندازه گيري يك بار، گزارش بسيار” را اجرا ميكنند. دو راه براي فعال كردن عملكرد تجزيه و تحليل AMP براي وب سايت شما وجود دارد:
- عنصر Amp-Pixel: اين عنصر يك تگ ساده است كه مي تواند براي شمارش صفحات نمايش به عنوان يك پيكسل رديابي معمولي، با استفاده از يك درخواست GET استفاده شود. تعدادي متغير وجود دارد كه مي توانيد از طريق آنها عبور كنيد، مانند: DOCUMENT_REFERRER و Title.
- كامپوننت توسعه يافته Amp-Analytics: اين كامپوننت كمي پيشرفته تر از Amp-Pixel است. شما ميتوانيد براي پيادهسازي تحليلي در سايت خود از آن استفاده كنيد، زيرا اين كامپوننت سطح بالايي از امكان تنظيمات براي تعاملات و تجزيه و تحليل را فراهم ميكند.
اگر تلاش نكنيد كه Google Analytics روي سايت شما كار كند، amp-analytics از دست ميرود. شما بايد كتابخانه ضروري جاوا اسكريپت را در اضافه كنيد و سپس آن را از طريق JSON در بخش صفحه خود پيكربندي كنيد.
اگر به Google Analytics در AMP علاقمند هستيد، بخش AMP Analytics section on their developer page را بررسي كنيد. در اينجا چند مثال از پياده سازي آن وجود دارد.
AMP در گوگل به چه چيزي شبيه است؟
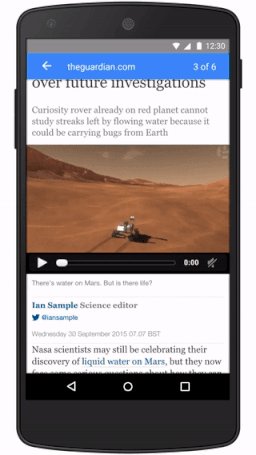
گوگل نسخه ي نمايشي از ويژگي هاي AMP را در SERP شبيهسازي كرده است. شما مي توانيد با رفتن به g.co/ampdemo با تلفن همراه خود آن را امتحان كنيد (يا نمونه آن را در Developer Tools Chrome مشاهده كنيد). سپس، چيزي شبيه به “Mars” را جستجو كنيد. شما در اين صفحه AMP با يك اسلايدر رو به بالا، رو به رو مي شويد.
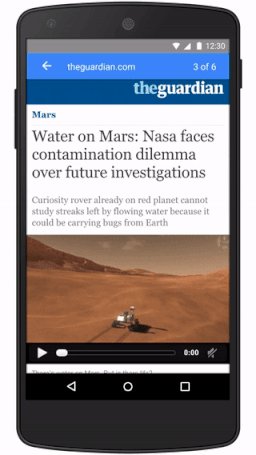
براي تجربه مرور در SERP، روي يكي از اين موارد كليك كنيد. شما مي توانيد يك يا چند مقاله ديگر را فعال كنيد. اين تجربه متفاوت صرفا از صفحات AMP منتشر شده است.
چندين ناشر مهم را مي توان در اين نسخه نمايشي پيدا كرد، مانند Guardian )example AMP page) و Washington Post (example AMP page).
 چگونه ميتوانمAMP را در WordPress شروع كنم؟
چگونه ميتوانمAMP را در WordPress شروع كنم؟
يكي از ساده ترين راه هايي كه دستان خود را با AMP كثيف ميكنيد اين است كه آن را در وب سايت وردپرسي خود اجرا كنيد. يك پلاگين رسمي توسط Automattic / WordPress توسعه يافته است و اغلب در GitHub به روز رساني مي شود.
مرحله ۱: نصب پلاگين رسمي وردپرس
براي شروع، به صفحه amp-wp GitHub برويد و روي دكمه Download ZIP كليك كنيد.

شما مي توانيد اين افزونه را در سايت وردپرسي خود همانطور كه هر افزونه وردپرس ديگر را نصب ميكنيد، نصب نماييد.
پس از نصب، شما به سادگي بايد “/ /amp ” را به صفحه اضافه كنيد (يا اگر پيوند يكتاي خوبي نداشته باشيد، مي توانيد به جاي آن “?amp=1” را اضافه كنيد).
مرحله ۲: اعتبار سنجي و تنظيمات
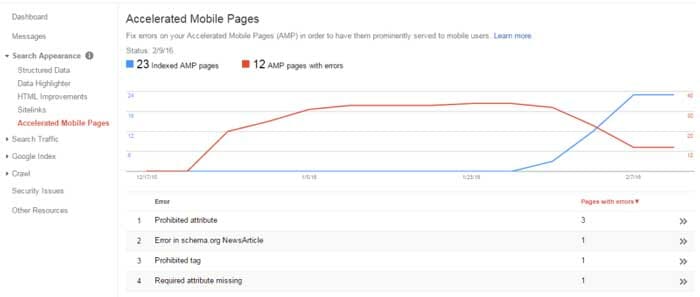
در نهايت، كنسول جستجوي گوگل بايد نسخه گوگل AMP صفحات شما از طريق تگ rel = “amphtml” كه توسط شما اضافه شده است، تشخيص دهد، عمدتا در اين صورت به صفحات مقالات شما اعتبار مي دهد. تنها مشكل موجود، كه من تاكنون با آن مواجه شده ام، اين است كه تغييرات را سريعا تشخيص نميدهد. اگر چيزي را برطرف يا اصلاح كنيد، ممكن است براي چند روز آن را نشان ندهد.
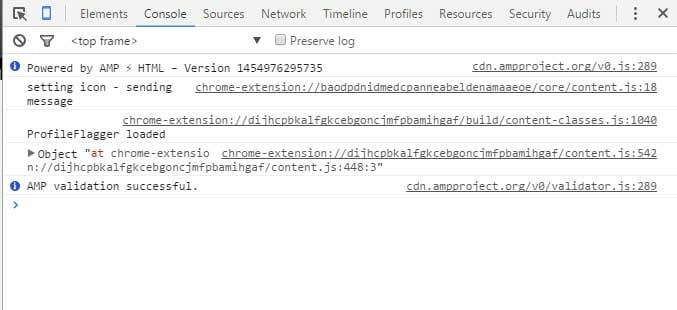
 پيشنهاد ميكنم با استفاده از تركيبي از فرآيند تأييد اعتبار كنسول جستجو و Chrome، فرايند اعتبار سنجي را انجام دهيد. براي استفاده از فرآيند تأييد اعتبار در Chrome، به يكي از صفحات AMP خودتان در Chrome برويد و “development = 1# ” را به انتهاي URL اضافه كنيد. براي باز كردن ابزارهاي توسعه دهنده Chrome و بالا بردن در Console بايستي Control + Shift + I را وارد نماييد.
پيشنهاد ميكنم با استفاده از تركيبي از فرآيند تأييد اعتبار كنسول جستجو و Chrome، فرايند اعتبار سنجي را انجام دهيد. براي استفاده از فرآيند تأييد اعتبار در Chrome، به يكي از صفحات AMP خودتان در Chrome برويد و “development = 1# ” را به انتهاي URL اضافه كنيد. براي باز كردن ابزارهاي توسعه دهنده Chrome و بالا بردن در Console بايستي Control + Shift + I را وارد نماييد.
ممكن است لازم باشد كه صفحه را تازه سازي و به روز رساني كنيد، اما زماني ميتوانيد اين كار را انجام دهيد كه، بيان شود كه “AMP موفق و معتبر است(AMP validation successful)” و يا ليستي از مواردي كه بايستي ويرايش شود به شما داده شود.
 به احتمال زياد اين كار، به سادگي نصب پلاگين وردپرس نخواهد بود و شما بايد تمام صفحاتي را كه مايليد به صورت صفحات موبايلي پرشتاب باشند را، بررسي و تأييد كنيد.
به احتمال زياد اين كار، به سادگي نصب پلاگين وردپرس نخواهد بود و شما بايد تمام صفحاتي را كه مايليد به صورت صفحات موبايلي پرشتاب باشند را، بررسي و تأييد كنيد.
بسته به نحوه قالب بندي مقالات و صفحات شما، ممكن است لازم باشد براي دريافت اعتبار تغييراتي را در صفحات AMP انجام دهيد. رايج ترين مشكلاتي كه در اين زمينه براي من شخصا پيش آمد در رابطه با مشخص كردن ويژگيهاي ارتفاع و عرض تصاوير و اصلاح كدهاي جاسازي شده قديمي يوتيوب كه از https استفاده نمي كردند، بود.
مرحله ۳: نشانه گذاري طرح با منظور گرفتن تاييديه
همانطور كه قبلا نيز ذكر شد، نشانه گذاري طرح معتبر در صفحات گوگل AMP شما اهميت زيادي دارد. براي تست صفحات خود از لحاظ اعتبار سنجي، مي توانيد از ابزار Google’s Structured Data Testing Tool استفاده كنيد. مشكلاتي كه من تا به حال در اين رابطه با وردپرس داشتم در باب نمايش لوگوي يك بخش منتشر شده بود و نياز بود كه تغييراتي در اين افزونه ايجاد شود.
فايل class-amp-post-template.php را از طريق FTP يا داخل داشبورد وردپرس خود ويرايش كنيد (به Plugins> Editor برويد و سپس AMP را انتخاب كنيد) و تغيير دهيد:
[php]
if ( $site_icon_url ) {
$metadata[‘publisher’][‘logo’] = array(
‘@type’ => ‘ImageObject’,
‘url’ => $site_icon_url,
‘height’ => self::SITE_ICON_SIZE,
‘width’ => self::SITE_ICON_SIZE,
);
}
[/php]
به:
[php]
$metadata[‘publisher’][‘logo’] = array(
‘@type’ => ‘ImageObject’,
‘url’ => ‘http://domain.com/wp-content/uploads/logo-60.png’,
‘height’ => 60,
‘width’ => 170,
);
[/php]
اطمينان حاصل كنيد كه URL را با مسير لوگوي منتشر شده خود جايگزين كردهايد و ارتفاع و عرض را به پيكسل مشخص كنيد. شما مي توانيد اطلاعات مربوط به markup here را در اينجا پيدا كنيد، كه اين مقاله مشخص مي كند كه “به طور ايده آل، لوگو دقيقا ۶۰ پيكسل بلندي و ۶۰۰ =>پيكسل بايد داشته باشد.”
مرحله ۴: كار با Google Analytics با كمك پلاگين AMP WordPress
فايده يك وبسايت وقتي شما نتوانيد آن را با آناليتيكس تحليل كنيد، چيست؟ وردپرس پلاگين AMP AM-analytics را خود به خود فعال نميكند، اما فعال كردن آن بسيار ساده است.
براي كار با Google Analytics بايستي پلاگين AMP وردپرس را فعال كنيد، فايل amp-post-templates-actions.php (فايل هاي مختلف قبلا ذكر شده) را ويرايش كنيد، يا از طريق FTP در داخل داشبورد وردپرس خود به Plugins> Editor برويد و سپس ” AMP” را انتخاب كنيد، و به پايان آن اضافه كنيد:
[php]
add_action( ‘amp_post_template_head’, ‘amp_post_template_add_analytics_js’ );
function amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( ‘post_id’ );
?>
}
add_action( ‘amp_post_template_footer’, ‘xyz_amp_add_analytics’ );
function xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( ‘post_id’ );
?>
}
[/php]
اطمينان حاصل كنيد كه UA-XXXXX-Y را تغيير دهيد تا نمايه مالك گوگل آناليز وب سايت شما را نشان دهد.
حالا صفحات AMP خود را مجددا تأييد كنيد و در اين حال بايد تنظيمات پايه AMP را براي وب سايت وردپرس خود فعال كنيد.
نتيجه گيري
AMP يك راه نسبتا آسان براي بهبود سرعت وب سايت شما در تلفنهاي همراه فراهم ميكند. با نزديك شدن به پايان ماه فوريه و اخبار گوگل، ساعتهاي كار منظم را از طريق Hangouts انجام مي دهيم (hours via Hangouts)، مي توانيم انتظار داشته باشيم گوگل به زودي راهي براي ادغام آنها پيدا نمايد. به نظر مي رسد كه به پروژه AMP، حتي فيس بوك نيز ممكن است واكنش نشان دهد. اخيرا تصميم گرفته است تا امكان باز شدن فوري را براي همه وبمسترها باز كند.
آيا شما يك وبمستر هستيد؟ اگر اين چنين است، شما بايد به فكر صفحات موبايلي پرشتاب باشيد.
فناوري هاي جديد هيجان انگيز در راه است. آيا amp شده ايد؟